Der eigene Blog ist endlich eingerichtet.Mein Blog Man ist ein bisschen stolz und aufgeregt zugleich. Jetzt werden die ersten Beiträge verfasst, Schlagworte vergeben, Bilder eingefügt und es passiert ... nichts. Keine Kommentare, keine Likes, keine Reaktionen. Wie mache ich meinen Blog bekannt? 18 Tipps dazu von mir.
Youtube Video in WordPress einbinden – So geht’s
Ohne multimediale Inhalte kommt heute kein Internetauftritt mehr aus. Wer in seinem Blog oder auf seiner Webseite einen Film einbinden möchte, stellt sich oft die Frage „Wie binde ich ein Youtube Video bei WordPress ein?“. Diese kurze Anleitung soll dabei helfen.
1. Video bei Youtube heraussuchen
2. Code auswählen
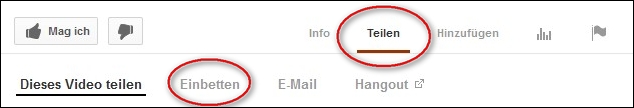
Dazu klicken Sie unter dem Video erst auf den Button „Teilen“ und anschließend auf „Einbetten“

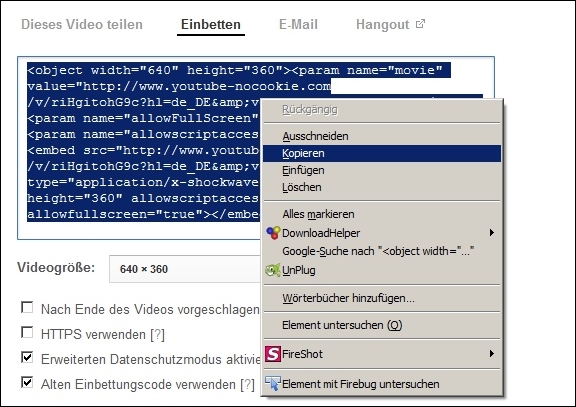
Es erscheint nun ein HTML-Code, den Sie so in Ihren WordPress Blog (Seite oder Artikel) kopieren können. Dazu einfach den blau markieren Bereich mit der rechten Maustaste anklicken und auf „Kopieren“ klicken

3. Code einfügen
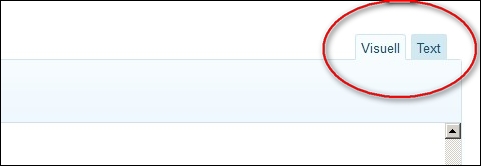
Um den Code in einen WordPress Beitrag einzufügen, muss das Eingabefenster auf „Text“ stehen (nicht auf „visuell“!). Dies können Sie in WordPress oben rechts entsprechend einstellen.

Kopieren Sie nun den Code-Schnipsel an die Stelle wo später das Video erscheinen soll. Wenn Sie jetzt in der rechten WordPress-Spalte auf „Vorschau“ klicken, sollte das Video bereits zu sehen sein. Sie könnten nun die Seite / den Artikel speichern und das Video wäre entsprechend eingebunden.
4. Weitere Optionen
Youtube bietet bei Bedarf auch weitere Anpassungsmöglichkeiten unter dem Video an, die hier kurz erklärt werden sollen:
a) Videogröße: Unter dem Video ist ein kleines Dropdown-Feld zu sehen. Hier können Sie die Standardgröße des Video-Fensters (640×360) bei Bedarf anpassen.
b) Nach Ende des Videos vorgeschlagene Videos anzeigen: Hier schlägt das Videofenster nach dem Abspielen ähnliche Videos vor
c) HTTPS verwenden: Falls Ihre Webseite komplett über HTTPS läuft, setzen Sie hier ein Häkchen da User sonst immer eine Sicherheitswarnung erhalten.
d) Erweiterten Datenschutzmodus aktivieren: Mit diesem Modus wird verhindert, dass YouTube Cookies für einen Nutzer speichert.
e) Alten Einbettungscode verwenden: Der neue Einbettungscode beginnt immer mit „<iframe…“ und unterstützt Flash und auch HTML5-Videos. Ältere Einbettungscodes beginnen immer mit „<object…“ und unterstützt nur die Wiedergabe mit Flash. Manche Dienste unterstützen nur die älteren „<object…“-Einbettungscodes. Falls eine Website Ihren „<iframe…“-Einbettungscode ablehnt, verwenden Sie bis auf Weiteres den älteren Code mit „<object…“ indem Sie hier das Häkchen setzen.
Und um zu zeigen, dass es wirklich klappt, binde ich ein Video zum Thema Social Media Revolution mit genau der beschriebenen Methode (iframe) hier ein:
Viel Spaß beim einbetten!



Dieser Beitrag hat 0 Kommentare